Eai galera!
Resolvi fzr o primeiro concurso do blog! Ele será de fim de ano, e, os 4 melhores comentarios iram para a enquete (2° etapa). Os mais votados ganharão. Para participar, basta comentar NESSE post dizendo:
Nome:
Email:
URL do blog:
Responder 'Por que 2011 foi especial pra você'?
Os prêmios:
1° lugar: Link-me, divulgação na sidebar por 3 semanas e parceria com o blog
2° lugar: Link-me, divulgação na sidebar por 2 semanas
3° lugar: Link-me, divulgação na sidebar por 1 semana
Para participar, coloquem o banner na sidebar ou pagina de vcs:
terça-feira, dezembro 27, 2011
quinta-feira, dezembro 22, 2011
 A.Q.W (jogo irado)
A.Q.W (jogo irado)
Desculpa galera, eu não postei aqui porque tava muito ocupado jogando esse jogo chamado: A.Q.W. Mas agora eu vou postar só sobre jogos legais,tutoriais e coisas engraçadas .Agora vejam as fotos do jogo.
ASS:Gabriel

quinta-feira, dezembro 15, 2011
 Como colocar afiliados no blogger
Como colocar afiliados no blogger
Eai galera hoje eu irei ensinar como colocar afiliados no blogger o que é muito simples apenas tenha paciência!! =D
Primeiramente vá em [Painel] e em seguida [Design]
<a href="URL_DO_BLOG_AFILIADO_AQUI" target="_blank"><img src="URL_DA_IMAGEM_AQUI" border="0" title="NOME_DO_BLOG_AFILIADO_AQUI" /></a>
Cole esse código na area do HTML e substitua os lugares de que está em vermelho á imagens que você escolher para afiliar é preciso você salvar em seu computardor e reduzila para ficar no padrão certinho eu faço tudo isso apenas no photoscape o padrão dá foto é 40 x 40.
Espero ter ajudado... Qualquer duvida comente...
Créditos:mudando de tema
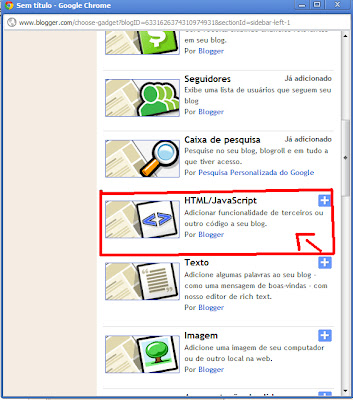
Primeiramente vá em [Painel] e em seguida [Design]
Em segundo vai em Gadjet
Em terceiro vai em HTML
Código :
Cole esse código na area do HTML e substitua os lugares de que está em vermelho á imagens que você escolher para afiliar é preciso você salvar em seu computardor e reduzila para ficar no padrão certinho eu faço tudo isso apenas no photoscape o padrão dá foto é 40 x 40.
Espero ter ajudado... Qualquer duvida comente...
Créditos:mudando de tema

sábado, dezembro 10, 2011
 Amigo
Amigo
Amigo de verdade não é aquele que diz "Vá em frente", mas sim aquele que diz "Eu vou junto".

ASS:Gabriel

ASS:Gabriel

 tutorial para colocar (responder comentario)
tutorial para colocar (responder comentario)
TRADUÇÃO E ADAPTAÇÃO DO TUTORIALA forma mais rápida a responder aos comentários dos visitantes é instalar o widget resposta a comentário no blog. Para instalar este widget, basta adicionar um código HTML .
► Na sua página Layout
► Selecione a opção Editar HTML
► Clique em Expandir modelos de widgets

NOTA! Se você não sabe o que é ID, dá uma olhada NESTE tutorial.
Para habilitar um link de respostas a comentários. É bem simples, o código cria um link que habilita o box de comentários do Blogger, mas como nem todos os templates tem os mesmos códigos, vou mostrar como implementei o recurso no meu.
O resultado aqui no Dicas, você pode ver na imagem abaixo ou testar na própria área de comentários daqui.
Como disse no começo do tutorial, nem todos os templates tem os mesmos códigos, principalmente os de fora do Blogger, adaptados ou customizados, então você terá que fazer alguns testes. No meu, por exemplo, coloquei o código abaixo do seguinte trecho:
Dessa maneira a link foi exibido abaixo do comentário. Mudei também o texto, deixei em formato “itálico” com as tags <i> e /i>, coloquei uma setinha (que também pode ser uma imagem), ou seja “firulas”. Você pode criar a vontade. Veja:
ASS:Gabriel
► Na sua página Layout
► Selecione a opção Editar HTML
► Clique em Expandir modelos de widgets
► Encontre o código abaixo (pode ser um pouco diferente no seu template)
► Copie o código abaixo e cole o DEPOIS/ABAIXO do código acima:<data:commentPostedByMsg/>
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID= YOUR-BLOG-ID &postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span>
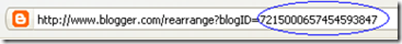
Substitua o código vermelho (o seu blog-ID) com o ID blog. Você pode ver o numero da ID na barra de endereços do seu navegador.NOTA! Se você não sabe o que é ID, dá uma olhada NESTE tutorial.
Para habilitar um link de respostas a comentários. É bem simples, o código cria um link que habilita o box de comentários do Blogger, mas como nem todos os templates tem os mesmos códigos, vou mostrar como implementei o recurso no meu.
O resultado aqui no Dicas, você pode ver na imagem abaixo ou testar na própria área de comentários daqui.
Como disse no começo do tutorial, nem todos os templates tem os mesmos códigos, principalmente os de fora do Blogger, adaptados ou customizados, então você terá que fazer alguns testes. No meu, por exemplo, coloquei o código abaixo do seguinte trecho:
<dd class='comment-footer'>
<span class='comment-reply'>DUVIDAS DEIXE SEU COMENTARIO
<a expr:href='"https://www.blogger.com/comment.g?blogID=8162414130496759443&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'> ◄ <i>Responder comentário</i> </a></span>
ASS:Gabriel

sexta-feira, dezembro 09, 2011
 Tutorial de Natal - Como colocar efeito de neve caindo
Tutorial de Natal - Como colocar efeito de neve caindo
Eai galera,tudo bom, hoje eu vou ensinar pra vocês como colocar efeito de neve
4.Salve e veja o resultado.
ASS:Gabriel
Creditos:Todas as pequenas coisas
1.Vá em Design - Editar Html
2.Aperte Ctrl + F ou F3 vai aparecer uma caixinha de busca
nela pesquise por:
</body>
3.o código vai aparecer destacado em laranja
logo ABAIXO cole o seguinte código:
<script src='http://animesdesign.webs.com/neve.js' type='text/javascript'/>
Assim:

4.Salve e veja o resultado.
Simples assim.
Dúvidas deixem nos comentários.
ASS:Gabriel
Creditos:Todas as pequenas coisas

 Msn realidade.
Msn realidade.
Estou no msn

Escrevo uma coisa engraçada

ea pessoa escreve "kkkkkkkk"
como eu imagino que ela esta:

realidade:

ASS:Gabriel

quarta-feira, dezembro 07, 2011
 A verdadeira amizade...
A verdadeira amizade...
A verdadeira amizade não é aquela que quando você esta brigando ele aparta a briga e sim aquele que chega na voadora...

ASS:Gabriel

ASS:Gabriel

 musica (maroon 5 - Moves Like Jagger)
musica (maroon 5 - Moves Like Jagger)
)A letra:
Oh
Oh
Just soot for the stars if it feels right
Then aim for my heart if you feel like
Take me away and make it okay
I swear I'll behave
You wanted control, so we waited
I put on a show, now I make it
You say I'm a kid, my ego is big
I don't give a shit
And it goes like this
Take me by the tongue and I'll know you
Kiss me 'til you're drunk and I'll show you
All the moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
I don't need to try to control you
Look into my eyes and I'll own you
With them moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
Maybe it's hard when you feel like you're broken and scarred
Nothing feels right
But when you're with me, I'll make you believe
That I've got the key
So get in the car, we can ride it
Wherever you want, get inside it
And you wanna steer, but I'm shifting gears
I'll take it from here
And it goes like this
Take me by the tongue and I'll know you
Kiss me 'til you're drunk and I'll show you
All the moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
I don't need to try to control you
Look into my eyes and I'll own you
With them moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
(Christina Aguilera)
You wanna know how to make me smile
Take control, own me just for the night
And if I share my secret
You're gonna have to keep it
Nobody else can see this
So watch and learn, I won't show you twice
Head to toe, ooh baby rub me right
If I share my secret, you're gonna have to keep it
Nobody else can see this
And it goes like this
Take me by the tongue and I'll know you (take me by the tongue)
Kiss me 'til you're drunk and I'll show you
All the moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
I don't need to try to control you
Look into my eyes and I'll own you
With them moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
O video:
Oh
Oh
Just soot for the stars if it feels right
Then aim for my heart if you feel like
Take me away and make it okay
I swear I'll behave
You wanted control, so we waited
I put on a show, now I make it
You say I'm a kid, my ego is big
I don't give a shit
And it goes like this
Take me by the tongue and I'll know you
Kiss me 'til you're drunk and I'll show you
All the moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
I don't need to try to control you
Look into my eyes and I'll own you
With them moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
Maybe it's hard when you feel like you're broken and scarred
Nothing feels right
But when you're with me, I'll make you believe
That I've got the key
So get in the car, we can ride it
Wherever you want, get inside it
And you wanna steer, but I'm shifting gears
I'll take it from here
And it goes like this
Take me by the tongue and I'll know you
Kiss me 'til you're drunk and I'll show you
All the moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
I don't need to try to control you
Look into my eyes and I'll own you
With them moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
(Christina Aguilera)
You wanna know how to make me smile
Take control, own me just for the night
And if I share my secret
You're gonna have to keep it
Nobody else can see this
So watch and learn, I won't show you twice
Head to toe, ooh baby rub me right
If I share my secret, you're gonna have to keep it
Nobody else can see this
And it goes like this
Take me by the tongue and I'll know you (take me by the tongue)
Kiss me 'til you're drunk and I'll show you
All the moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
I don't need to try to control you
Look into my eyes and I'll own you
With them moves like Jagger
I've got the moves like Jagger
I've got the moves like Jagger
O video:

terça-feira, dezembro 06, 2011
 Tutorial para: Personalizando o seu menu
Tutorial para: Personalizando o seu menu
Para personalizar o seu menu, vá novamente em Editar Html, procure o seu meu, um jeito fácil de procurar é pela caixinha de busca, aí é só colocar Fonte do Menu na caixinha de busca que aparece a primeira parte dele.No próprio código do menu tem indicando o que são as coisas para você colocar como quiser, mas eu vou ensinar duas coisas que talvez vocês podem não sabem só vendo.
Personalizando a cor
Pra personalizar a cor é necessário colocar o código da cor.
exemplo, no código está assim:
background: #C6D3E3; /* Cor do fundo do Menu */
onde está em vermelho é o código da cor, para pegar o código da cor que deseja clique aqui.
Formato do seu menu
para determinar o formato, você tem que alterar essa parte do código:
-webkit-border-radius: 0px 30px 0px 30px;
Se onde está 30px você colocar 0px ele vai ficar quadrado, assim:

Agora se você quer ele redondo, troque onde está 0px por 30px, aí vai ficar assim:

Lembrando que quanto mais você aumentar o valor, tipo, de 30px pra 40px, 45px etc, mais redondo ele vai ficar.
E quanto mais você diminuir o valor, tipo, de 30px pra 25px, 10px etc, mais quadrado ele vai ficar.
Pra ficar com as pontinhas que nem no meu, tem que deixar que nem ta no código, mas quanto mais você aumentar o valor de onde está 30px mais inclinado o menu fica, assim:

E quanto mais você diminuir o valor de onde está 30px menos inclinado fica, assim:

Enquanto você for modificando, vá visualizando pra ver se fica do jeito que você quer, depois é só salvar e pronto.
Créditos: Todas as pequenas coisas


sábado, dezembro 03, 2011

 Meu blog
Meu blog
Bom galera eu crie esse blog para falar sobre coisas legal engraçadas e muito mais coisas...
ASS:Gabriel

Assinar:
Postagens (Atom)


 Postado por
Postado por

 Marcadores:
Marcadores: